The 7th Annual Regular Expression Day - June 1st, 2014
For the last few years, Regular Expression Day has felt a little lack-luster. Which is my fault; I'm a busy guy and the holiday always seems to sneak up on me. Luckily, this year, I actually remembered RegEx Day a few weeks in advance. And, I was determined to build something in celebration of these most wonderful expressions - these tidbits of power - these sweet beautiful works of art.
NOTE: If you are already completely lost and have no idea what I'm talking about, please checkout my video and slide presentation - Regular Expressions, Extraordinary Power. They will blow your mind and change your world forever.
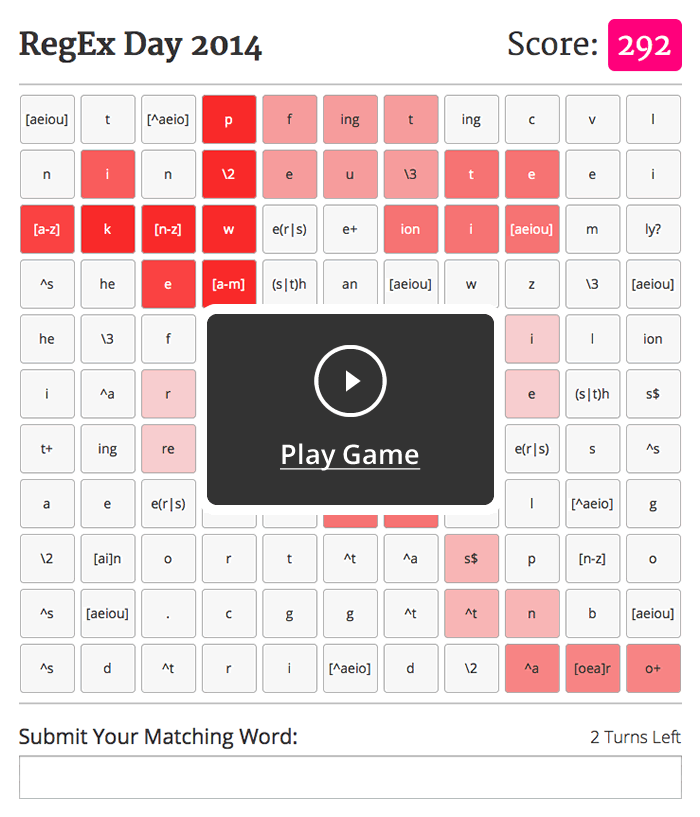
This year, I tried to build a game in AngularJS - the Super-heroic JavaScript MVW Framework from Google. In this game, you are presented with a two-dimensional board composed of small regular expression patterns. Your job is to provide English words that can be matched by the patterns on the board. As the woreds are submitted, you are awarded points for both the word selected and the patterns matches. You have 10 turns to accrue as many points as possible.
| |
|
|
||
| |
 |
|
||
| |
|
|
View the RegEx Day 2014 project on my GitHub account.
To make the game a bit sweeter, I'm going to give away a free iPad Retina (or iPad Mini) to one of the players that tweets their score (Tweet link is provided once the game is completed). All scores must be tweeted by Sunday June 1st - 5PM EST. The winner will be randomly selected on Monday morning.
But, most importantly, have a great weekend and and seriously magnificent Regular Expression day!

Reader Comments
Interesting game concept! However, the 1st word I tried, "quadratic", was not accepted ("Sorry, I don't understand that world [sic]." ). How are you doing the word verification?
@Bob,
Thanks! The word stuff was tough. I didn't want people to be able to just mash their keyboard. But, the flipside to that is that the English language is MASSIVE. So, I tried to hack a few lists together based on various "common" word lists and "scrabble" lists. Take a look at the bottom of this file:
https://github.com/bennadel/RegEx-Day-2014/blob/master/js/services/dictionary-service.js
... you'll see that I'm concatenating like 7 different lists of words. Some are definitely missed; but, it's like 20,000 words or something.
Maybe I'm missing how to play, but typing in Walrus, I see one [aeiou] light up with 'Walru' and the tile of [aeiou] dark, shouldn't they both be lit? And as soon as I type 's' for 'Walrus' then the lit [aeiou] tile goes dark and so do the matching 'a' tiles. Then if I refresh, I get the [aeiou] (all of them) to highlight on 'Wal' but making it 'Walr' kills them all.
This is much less risque than in years past. What happened?
@Scott,
Your input has to match adjacent patterns on the board. Which is why it will go dark half-way through a word - the board could only match the first half of the word. You gotta try a different word :(
@Justin,
Ha ha, trying to keep it toned down these days :D
@Ben,
I guess these young developers will never know how good we had it in the 00s.
@Justin,
Well, I'm just glad someone appreciated it :D
Regex day is a brilliant idea... Why not use it to teach something cool or pass along the coolest regex bits we've collected during the year?
I'll start with these two:
http://stackoverflow.com/q/23589174/
http://kobikobi.wordpress.com/2013/07/06/solving-mazes-using-regular-expressions/#more-410
Very nicely done Ben! Now only if I knew RegEx like you do. :)
Ever the snoop, I took a look at then generated code. You're using AngularJS here right? I noticed all the ng-prefixed. Doesn't AngularJS now support the ability to use the data-* attributes on top of the ng- ones interchangeably?
I'm curious, how long did it take to make this app? I like the design elements of the program; Seems like Ben, the hardcore developer has an emerging design side to him as well. Double threat! :)
*continues to bash his keyboard, in hopes of making a RegEx*...
@Dom,
Glad you're on-board with the idea. Regular Expressions are pretty groovy! That second link is insane - solving paths with RegEx. Crazy sauce :D
@Aaron,
I *think* AngularJS does support data-* attributes. When AngularJS compiles the directives, it will normalize all the attributes on the given element and then try to match the against keys in the current dependency-injection collection. So, if you have an attribute like:
data-id="3"
... AngularJS will do two things:
1) It will see if there is a directive called "dataId". And, if so, it will pass the element to the linking function (among other directive workflow items).
2) It will normalize the attribute as {dataId:3} and pass it along with the "attributes" collection to any directive that is executed on said element.
So, I think the data-* attributes should work.
I like to try and practice some design stuff every now and then. I don't get too many chances these days, so it's really fun (and frustrating) when I do!
@Ben,
Well for what it's worth, I've seen marked improvements in your design skills.
I've actually struggled with the idealistic belief that I could be a good designer and developer. Either this was unrealistic a goal, or it is beyond my abilities. The responsibilities of each side are so vast, and those who do their jobs well seem to fully embrace the mindset respectively.
Happy RegEx Day, all! And Happy RegEx Eve to all who missed it.
@Aaron,
I think there are things that I just will never be good at - things that revolve more around "graphic design." Real color-selection, gradients, and the like. I think I'm getting better about layout and sizing and some colors... and I'd like to get better; but, I don't have any real dreams about getting better at graphic design.
Though, the other weekend, I did spend a few hours trying to learn about Levels and Curves in color-correction in Adobe Fireworks. That was actually really fun.
I'm a bit confused by how the scoring works. Like if you enter just 'a' which is certainly a valid word by itself, and matches a lot of squares on the board, you only get 1 point. Is there a minimum word length required to get points for matches?
It looks like at least 3 characters needed to get points for RegEx matches?
Also, what's with the Arnold avatar? I need to find out how to change that, at least to some one with the right gender!
@Mary Jo,
The pointing is definitely something I could have spent more time on. Basically, any 1-character words get 1 point (total); and two-characters words get 2 points (total); then anything 3-characters or greater get points on both the word length and the patterns matched. Basically, I was trying to offset the fact that like half the board can be matched with "A".
Re: images, they are powered by http://en.gravatar.com. Arnold is just default image :)
Thanks Ben, yeah I figured out the scoring with some trial-and-error.
Ah Gravatar....never did bother to set my photo up there, or the email I usually use on CF blog sites for that matter. ;-) Should be set now.
I just happened to stumble over this today -- the game is impressive!
Just want to share my useful regular expression tester at http://liveregex.com. Real-time result using native languages to test the regex, support PHP, Ruby, Python, comes with a diagram that helps to understand the regex. Please give it a try! Thank you,