Fetch API Will Propagate Non-POST Methods Upon Redirect
In the book Hypermedia Systems by Carson Gross, the authors mention that the browser will propagate the HTTP Method upon redirect. In all my years of programming, I had never seen this; so, I sanity checked it and put the issue to rest in my head. Then, yesterday, I was listening to the Remote Ruby podcast with Chris Oliver and Andrew Mason, and they too mentioned this HTTP method propagation specifically for the JavaScript fetch() API. I feel like I was taking crazy-pills; so, I went to sanity check it again; and, discovered that the fetch() API will propagate the HTTP method; but, only for non-GET/POST methods.
To test this, I created two ColdFusion end-points:
api.cfm- this does nothing but perform a302redirect toapi-2.cfm.api-2.cfm- this does nothing but echocgi.http_method.
Then, I created a simple ColdFusion page that has buttons for testing each HTTP method using fetch():
<script type="text/javascript">
function testFetch( method ) {
fetch( "./api.cfm", { method } );
}
</script>
<button onclick="testFetch( 'GET' )">GET</button>
<button onclick="testFetch( 'POST' )">POST</button>
<button onclick="testFetch( 'PUT' )">PUT</button>
<button onclick="testFetch( 'PATCH' )">PATCH</button>
<button onclick="testFetch( 'DELETE' )">DELETE</button>
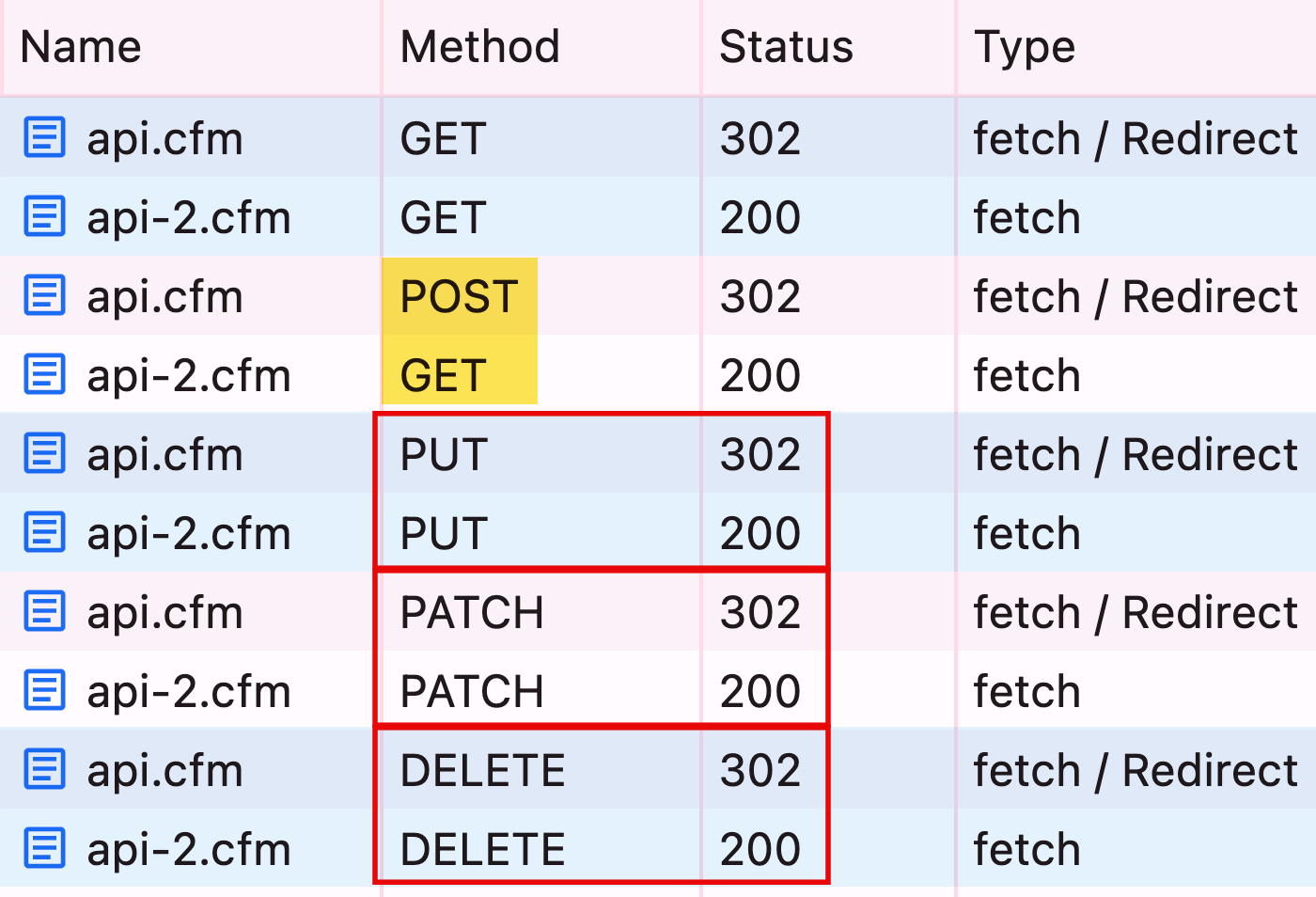
When I run this ColdFusion page and then click each button, here's what we see in Chrome's network activity - much to my surprise:

As you can see, both GET and POST requests result in a subsequent GET method during a 302 redirect. This lines up with my mental model for the web; and, from my previous sanity check. But, when the fetch() API makes a PUT, PATCH, or DELETE request, we can see that this HTTP method is propagated through the redirect.
This blows my mind. And, it's also another reminder to me that the web just makes more sense when you limit your HTTP methods to GET and POST; and following the POST/Redirect/GET pattern of interaction.
Want to use code from this post? Check out the license.

Reader Comments
You inspired me to add support for
<cfhttp redirect="lax">to Lucee 7.0.0.208https://luceeserver.atlassian.net/browse/LDEV-5542
which returns file content for GET, POST and DELETE
@Zac, I don't fully understand, but I'm glad I could inspire 😆
@Ben Nadel, when lax cfhttp will follow the redirects and return the final HTML contents, rather than object moved
Ahh, then I like! :D Especially if it's an easy change. If this required a lot of work, I am not sure if it would be worthwhile.
@Ben Nadel my working approach is, if I'm as an expert, initially confused somewhat by something in Lucee, it's a potentially a bug.
thanks for raising it, nothing beats a nice concise example like you shared, continuous improvement FTW
https://dev.lucee.org/t/cfhttp-only-returns-filecontent-for-get-methods/15052
I'm all for it! Thanks for your continuous efforts to improve the platform. You are synonymous with the Lucee ecosystem!
Post A Comment — ❤️ I'd Love To Hear From You! ❤️
Post a Comment →