Linking My Loggly JSON-Parsing Bookmarklet To My JSON Explorer App
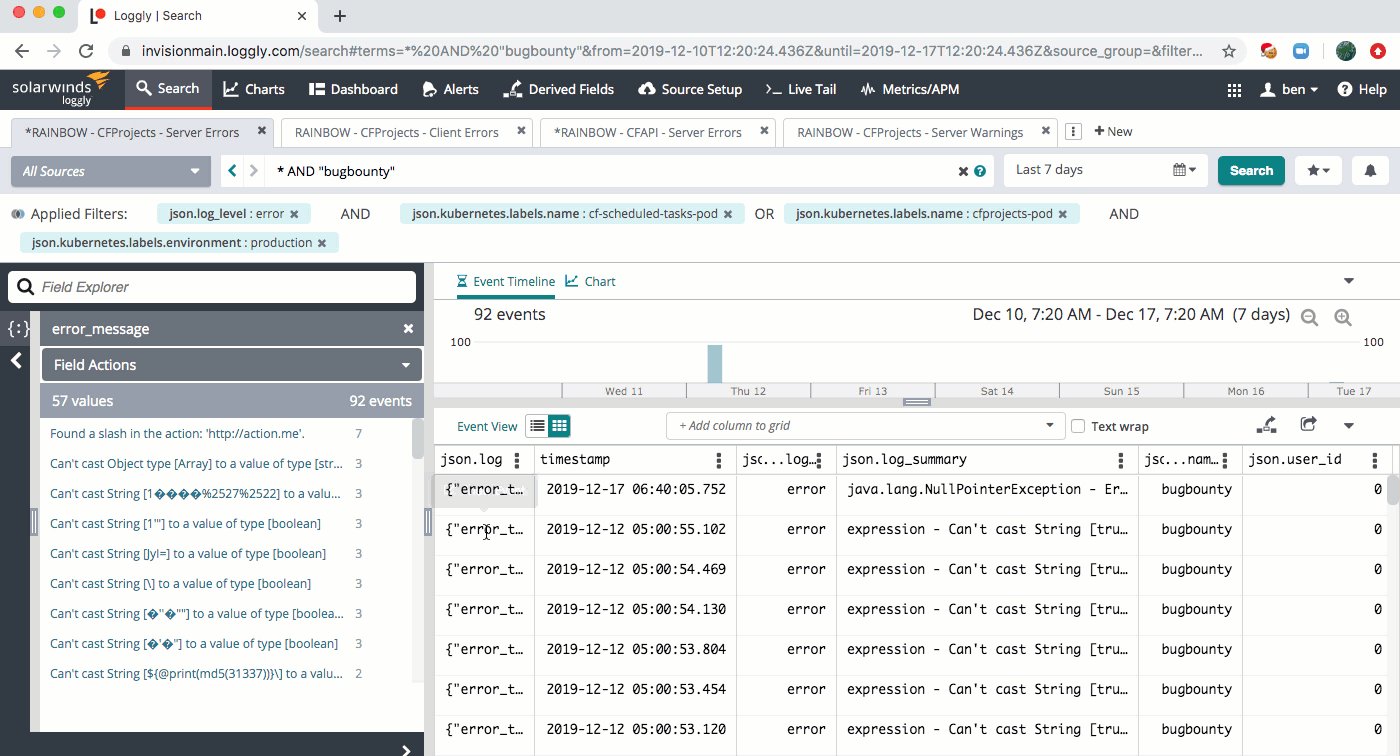
At work, we use Loggly as our log aggregator. Loggly has great search functionality; but, it has a host of user experience (UX) problems. Over the years, I've been trying to improve the UX of Loggly on my end with Bookmarklets, which has been a life-saver. But, one of the critical features that Loggly lacks is the ability to share a log record from the Grid view. This morning, I finally got around to updating my JSON-modal bookmarklet to include a link to my interactive JSON Explorer. This update allows unique JSON payloads in Loggly to be opened-up in a new browser tab using a Base64-encoding. The URLs for these JSON payloads can then be shared with others on my team.
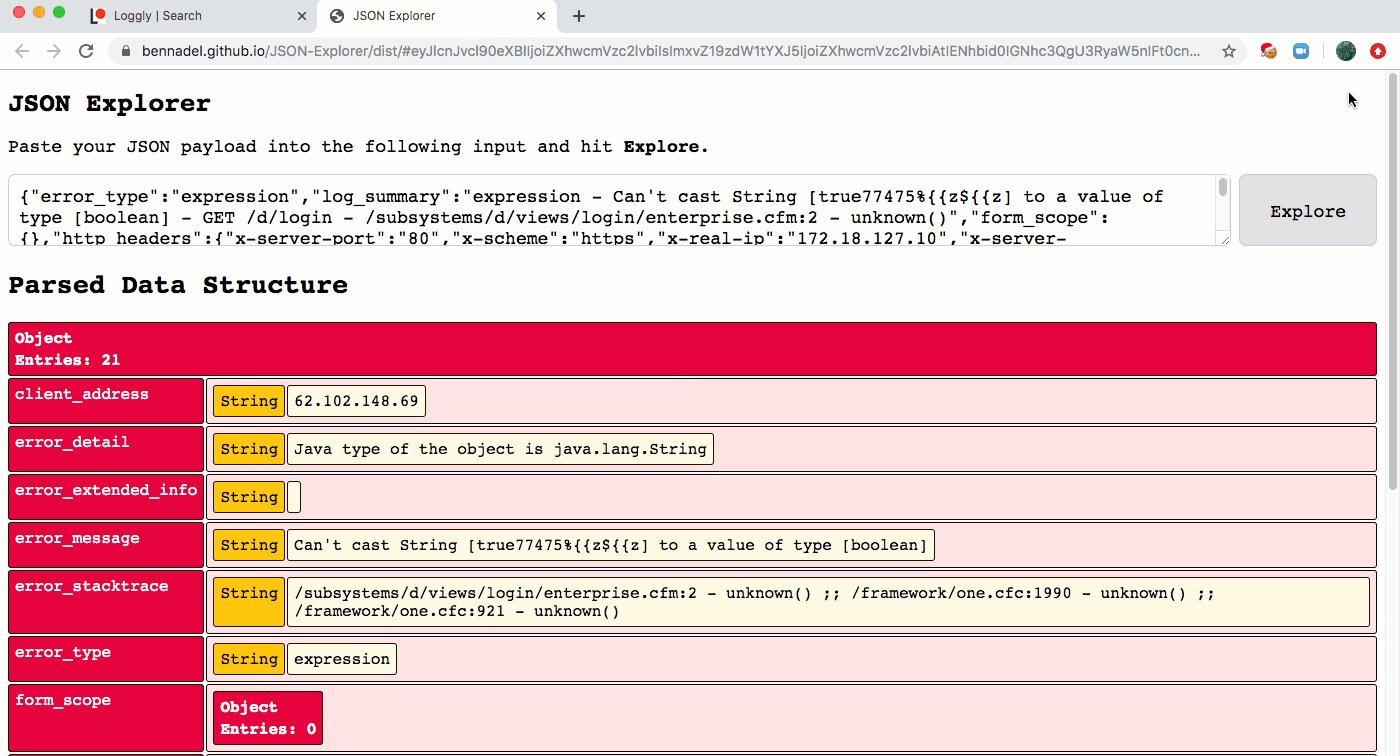
My JSON Explorer Angular app works, in part, by reading-in the location fragment, parsing it as a Base64-encoded value, and then trying to parse the resultant text as a JSON payload. It does this by using the btoa() (binary-to-Ascii) and atob() (Ascii-to-binary) browser functions.
What this allows me to do is pass arbitrary data into the JSON Explorer through the browser hash / fragment. And, since the browser hash / fragment is not transmitted to the server, it means that I can even share "private information" without it ending up in anyone's server logs.
ASIDE: Obviously, if I'm sharing the JSON Explorer link with a team-member over something like Slack, the Slack servers will know about it. But, it won't end up in the GitHub server logs (which is where my JSON Explorer app is hosted).
To wire the Loggly Bookmarklet to the my JSON Explorer app, I'm just adding an anchor tag to the modal window that attempts to include the JSON payload serialized as a Base64-encoded hash. Here's the snippet from my bookmarklet:
// Try to add the explore button, which requires the btoa() function.
try {
explore.attr( "href", `https://bennadel.github.io/JSON-Explorer/dist/#${ btoa( jsonContent ) }` );
explore.addClass( "bnb-explore--active" );
} catch ( error ) {
console.warn( "Explore button could not be rendered." );
console.error( error );
}
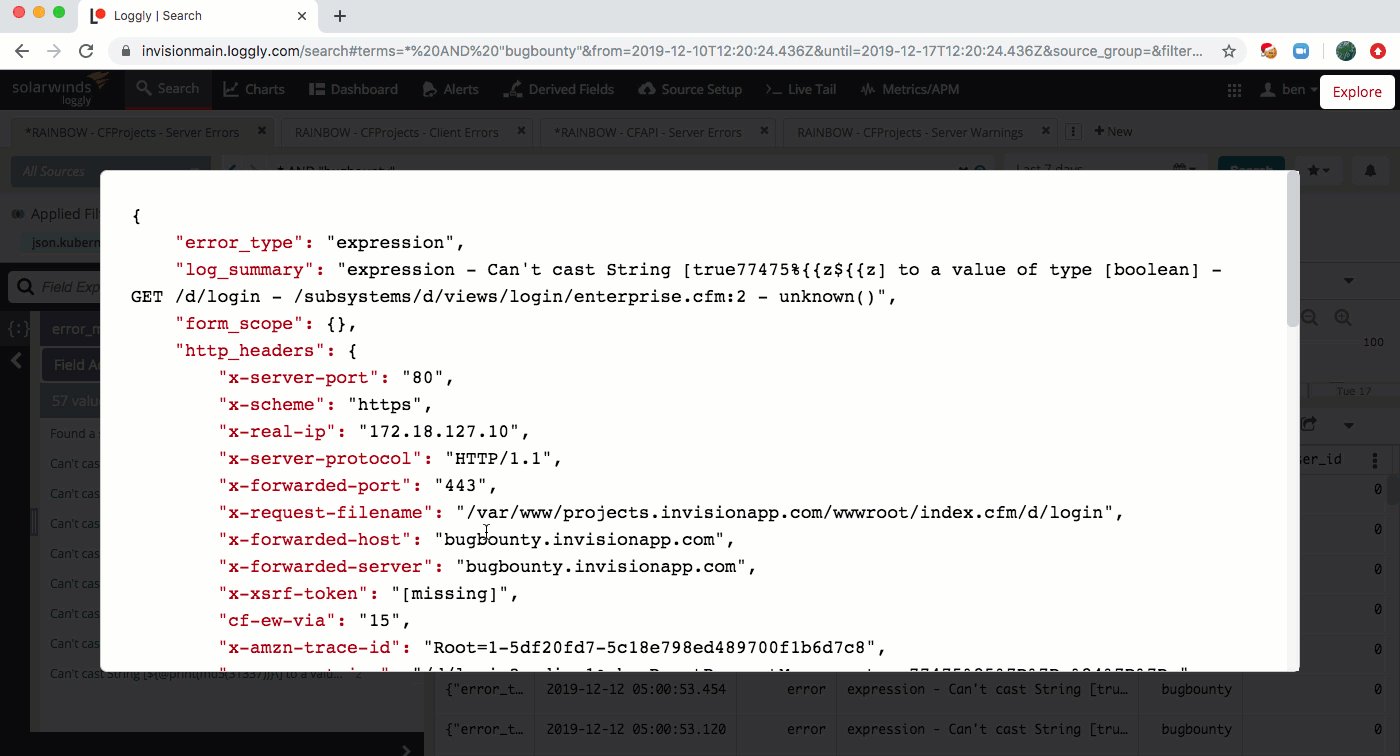
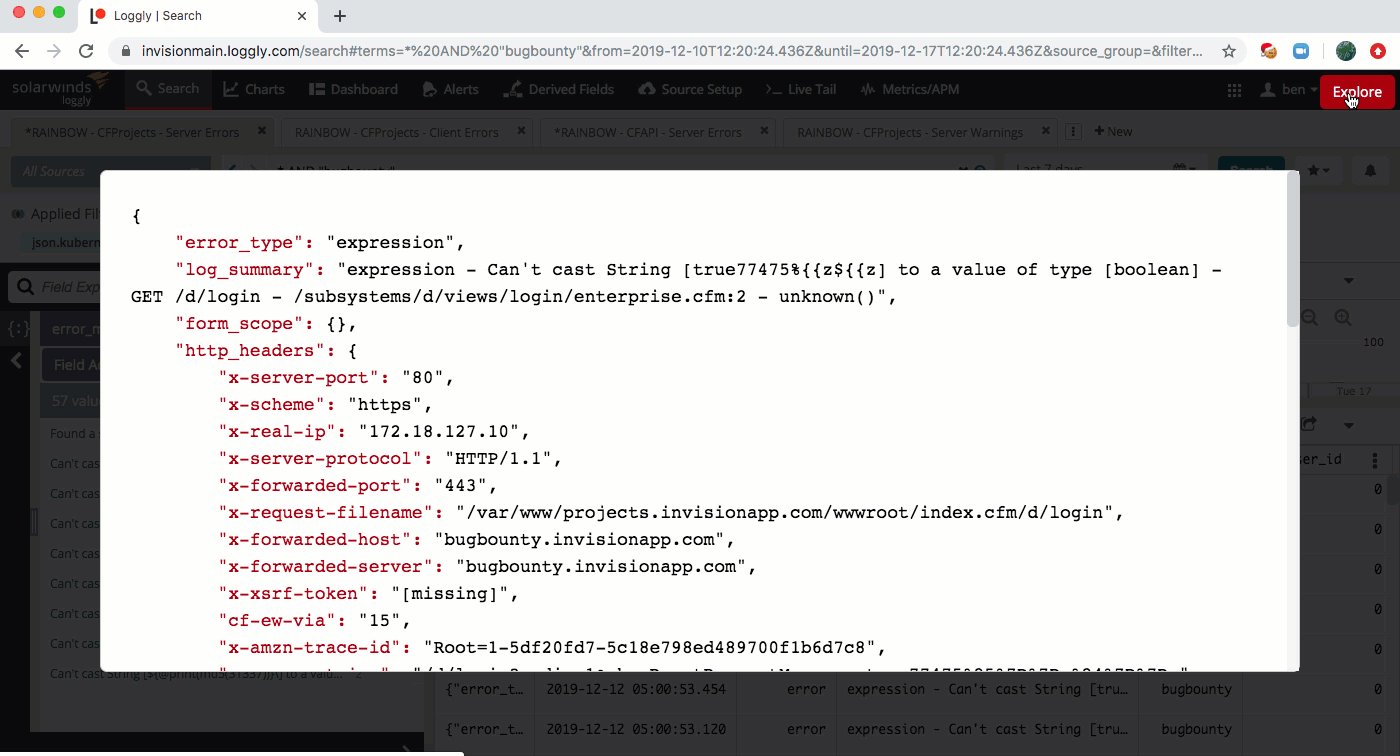
As you can see, I'm taking the JSON content from the Loggly grid-cell, serializing it using the native btoa() function, and then using that Base64 payload as the location fragment for my JSON Explorer link. Now, when I open the JSON modal, the contents of the JSON can be shared quite easily:

The best thing about this is that I can now open a series of JSON payloads in different browser tabs quickly and easily. This is something that Loggly currently makes next-to-impossible. This is going to make debugging incidents a lot easier as I can use different JSON Explorer tabs to track different errors as I dig through the logs.
Want to use code from this post? Check out the license.

Reader Comments