Refactoring UI By Adam Wathan And Steve Schoger
Last week, I happened to see on Twitter that a number of the people that I follow had all liked a tweet about the same thing: a new book called Refactoring UI by Adam Wathan and Steve Schoger. As someone who has a profound respect for application design; and, as someone who likes to think of themselves as a product designer who doesn't have any actual design skills, I love the idea behind this book: "Design with tactics, not talent." As such, I purchased the complete package on Friday and tore through it over the weekend. The content is amazing; the writing is super clear and immediately to-the-point; and, the concepts are so simple that I feel a little bit of shame over the fact that I didn't know all of this stuff already. If you're a front-end developer who wants to get better at design, this is definitely a recommended read.
| |
|
|
||
| |
 |
|
||
| |
|
|
This book, and the accompanying assets, are not cheap. At $79, even "The Essentials" package is substantially more expensive than most web development books that I've read. And, when you see how "simple" the content is, it can be hard to reconcile the price with the product.
For me, what makes this a smart purchase is the fact that Refactoring UI isn't like most books. It's not just something that I'm going to read once, file away, and then hope that I can recall tidbits from it as needed in the future. Refactoring UI is more like a companion product: something that I'll carry with me on my web application journey. It's a tool in the my toolbox more so than it is a book on my bookshelf.
In fact, the challenge for me is going to be coming up with strategies that ensure that I weave Refactoring UI into my engineering efforts in an ongoing basis. One thing that I might try to do is make flash cards based on the content. Actually, a "Mental Notes" (Stephen P. Anderson) style treatment of Refactoring UI would be absurdly helpful.
That said, the content of the book is so concise as-is that it's really only a stones-throw away from being a set of flash cards already.
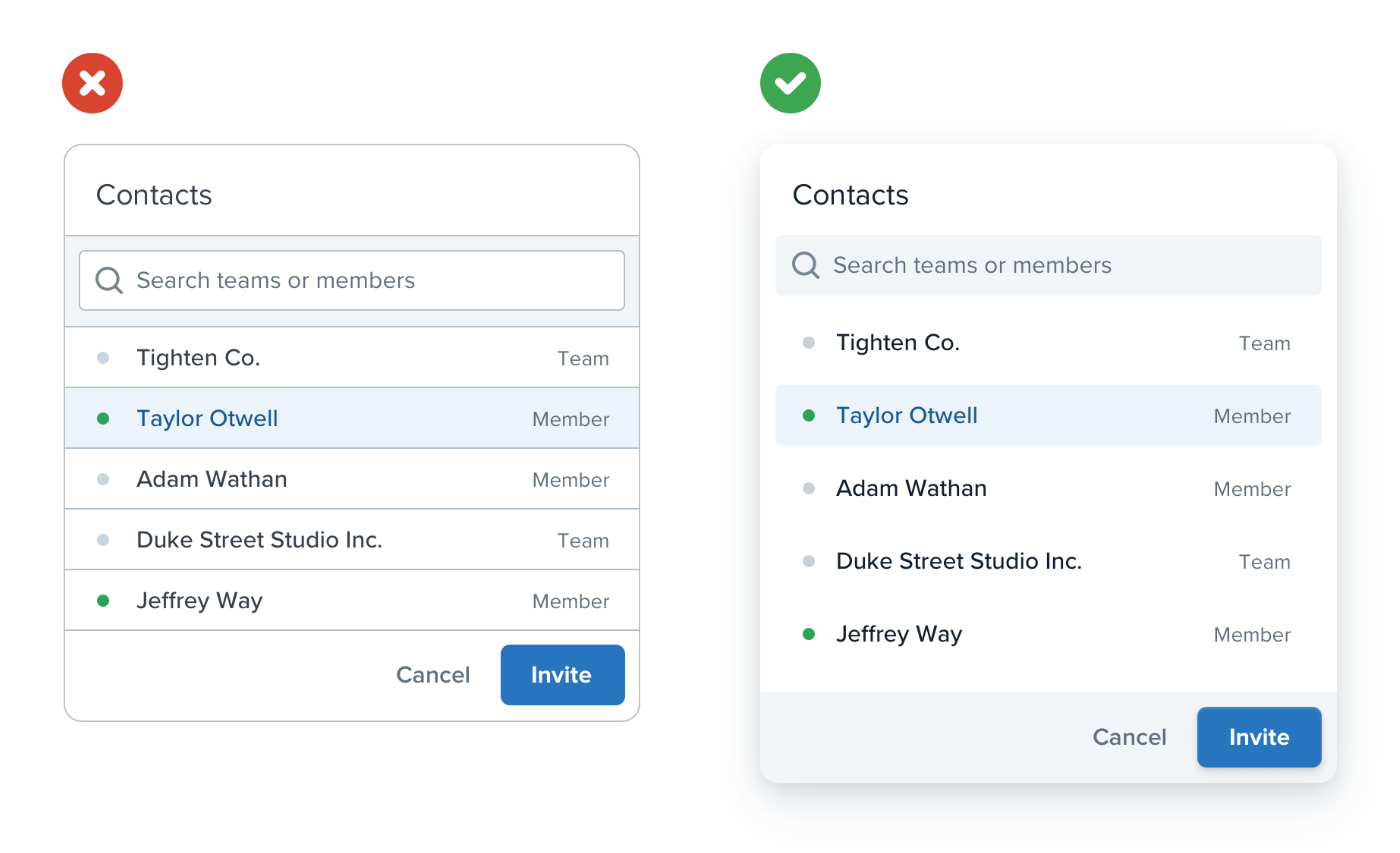
Ultimately, what sold me on the product was the very first sample image that Wathan and Schoger had on their marketing page:
| |
|
|
||
| |
 |
|
||
| |
|
|
If the price of this product helps me upgrade my design-eye from the menu on the left to the menu on the right, then it will have been worth it. And, if that statement doesn't hit you in the gut - if you think it's silly, then this product is not for you.
As far as consumption goes, I watched the three video tutorials first and then read the book afterwards. In retrospect, this felt like the right approach because the video tutorials really define the context for the entire book. In the videos, I get to peek into the stream-of-consciousness of the designer as he thinks through the refactoring of complex user interfaces (UI). Then, with that in the back of my mind, it made the subsequent reading of the book feel very concrete and eminently applicable.
Since I purchased the "Complete Package," I also received PDFs for common interface components and a set of well curated color-palettes. These PDFs don't have any discussion, really - they are just side-by-side variations on a given point. But, I'm particularly excited about the color palettes because I don't have any eye for color at all. In fact, color-selection is one of the biggest pain-points for me when it comes to design. As such, these PDFs will make a much welcomed set of reference materials in upcoming projects.
Normally, with a book review, I like to pull out quotes that really hit me emotionally. With this book, however, that's kind of hard to do because one, the quotes may lose their impact without the accompanying image for context; and two, the whole book feels like it could be one giant highlight (especially considering how clear and concise the copy is).
That said, I will leave you with one quote from the very last section of the book:
Look for decisions you wouldn't have made. Whenever you stumble across a design you really like, ask yourself:
"Did the designer do anything here that I never would have thought to do?"
Not only is this an outstanding piece of advice; but, it's an approach that really ties the whole book together. Essentially, this book is the culmination of that thinking - of pointing a curious and critical eye to design and then attempting to extract and codify the choices behind inspiring design examples.
A few months ago, I wrote a post titled, "90% of Design is Picking Good Margins and Making Sure Things Line Up". In that post, I shared the idea that good design can be a lot more mechanical than it might at first appear. Refactoring UI by Adam Wathan and Steve Schoger takes that concept and elevates it with a plethora of tactics and mechanisms that can be used to drive good design decisions. And if being able to create effective application interfaces is something that you are interested in, then Refactoring UI is definitely worth a read.

Reader Comments
I like simplicity in the design comparison here. I was working with Ericsson company and we also got rid of rows with borders. I am wondering is there any study about how those lines influence mood, efficiency, and quality of experience.
wow, there is no information that my comment was sent, or something, and I clicked many times :/ sorry, but it is actually a bug
@Piotr,
Sorry about that. For some reason, the first submission broke on a duplicate-key violation for email. I think that put the page into an unexpected state.