100% Of BenNadel.com Traffic Now Flows Through The CloudFlare CDN (For Free)
Back in November, I talked about upgrading my blogging platform to use Adobe ColdFusion 2021. And, what started out as a ColdFusion-focused revamp has evolved into a full-court press of all aspects. From implementing Dark Mode using CSS custom properties to finally dropping support for IE11, I'm trying to poke, tweak, prod, and tickle anything that looks old and crufty. As the result of my most recent step in this journey, 100% of my site's traffic is now flowing through the CloudFlare CDN (Content Delivery Network); and, it's doing so for free.
I start playing around with CloudFlare because I was trying to improve my Google Lighthouse score. My original Lighthouse report was penalizing me for not having cache control headers on my static assets (things like JavaScript and Image files). I'm sure I could have added those HTTP headers via IIS (Internet Information Services); but, I wanted to use this as an opportunity to look at CDNs.
And, as it turns out CloudFlare has a very generous free tier for non-commercial sites and projects! Though, now that I'm using it, I see some paid services that I want to start exploring.
I didn't want to go from zero to 100. So, instead of moving all traffic to CloudFlare from the onset, I registered a new domain name, bennadel-cdn.com, specifically for my static assets. This way, all top-level traffic would continue to flow directly to my server while allowing the CDN to manage and optimize all secondary asset delivery.
Aside from being an incremental first step, there are actually a number of benefits from serving static assets from a separate domain:
In theory, it increases the number of concurrent connections your browser can make to load content since you're pulling data from multiple, unrelated domains (though, I'm not entirely sure this is still a constraint in modern browsers).
It allows for easier request modification since Request / Response rules can be applied to all traffic flowing through the assets domain.
The browser won't send your cookies to the assets domain since it is not the same domain as your root application experience. This makes your requests and responses smaller (at least a little bit).
Theoretically, you can still use the assets domain in local development (though, I don't actually do that).
I think I'll also be able to add paid-services specifically do this "application" in CloudFlare; but, I haven't really explored any of that yet.
After I got my bennadel-cdn.com domain up and running, I watched the CloudFlare analytics for a few weeks to see if I ran into any problems. It seemed to be smooth sailing. And, my Lighthouse score immediately went up a bit because I was now caching my static assets.
Over the weekend, I decided to take the leap and move the bennadel.com name-servers over to CloudFlare so that I could pipe 100% of all traffic through the CDN. Obviously, for a dynamic, ColdFusion-based application with server-side rendering, I don't want to cache my HTML/CFML pages. But, caching aside, there's a lot of value in routing all traffic through the CDN:
DDOS (Distributed Denial of Service) protection - once all traffic is going through CloudFlare, the CDN can use its firewall technologies to help stop any attacks on my site. They even have an "Under Attack?" checkbox that you can toggle to immediately present a "challenge page" for your site visitors.
Big pipes! CloudFlare has spent years building a very fast network in order to distribute static assets. And, by routing normal traffic through their pipes, I'm hoping that it will be like putting my site visitors onto a "highway" instead of having them use "local roads" between them and my origin server.
As with the static asset domain, it allows for easier request modification since Request / Response rules can be applied to all traffic flowing through the main domain.
And, again, I think I'll also be able to add paid-services specifically do this "application" in CloudFlare. I'm curious to see what this Argo Smart Routing is all about.
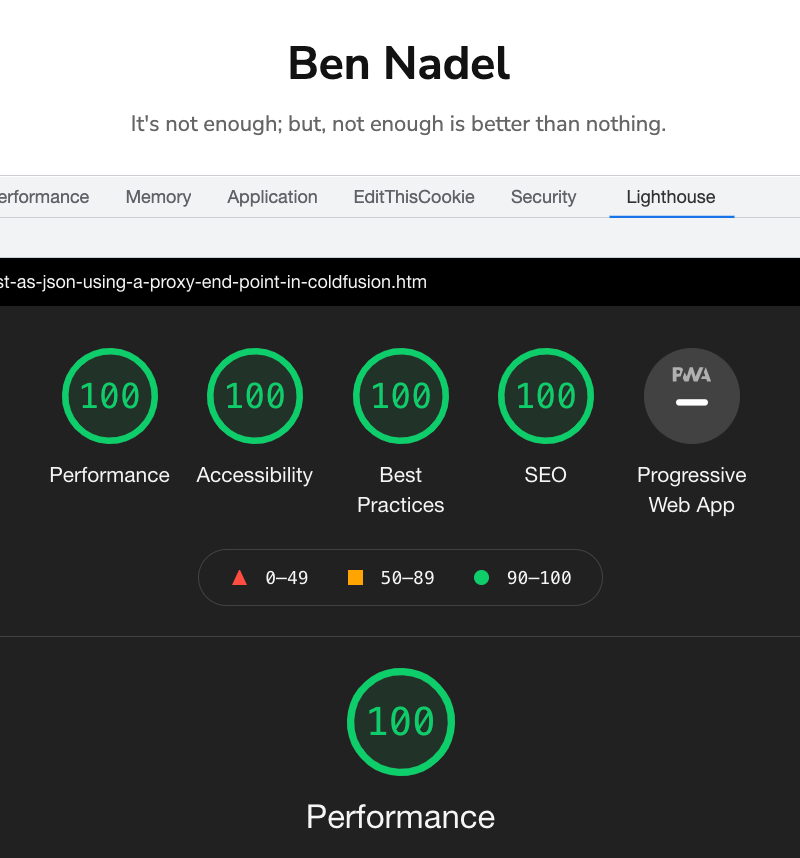
With the CloudFlare CDN in place, and with many other incremental improvements to my site's structure and CSS, I was super thrilled to receive my first ever 100% rating on performance in Lighthouse. Now, granted, the performance report changes on ever request; but, gosh darn-it if I can't celebrate this win!!

Hecks-to-the-Yeah!!! Now, to be clear, this is my desktop report. My mobile report isn't nearly as good. And, the entire mobile experience for my site leaves something to be desired. But, with 97% of all my traffic coming from desktop devices, I think it makes perfect sense to prioritize the desktop experience.
Oh, and did I mention that CloudFlare is 100% free for my volume of usage? What an amazing service!
I have to say, I've been having a blast updating my ColdFusion site over the last few two months. And, hopefully, I'll have more relevant content to share along the way.

Reader Comments
It might be worth mentioning that CloudFlare automatically applies caching headers based on the file-extension in the request. As such, it automatically caches
.jsand.cssfiles but won't cache.htmor.cfmfiles. You can see the default behavior here:https://developers.cloudflare.com/cache/about/default-cache-behavior
Of course, it will adhere to any custom HTTP cache headers that you inject in the origin server. And, you can use custom rules to add caching in CloudFlare based on URL patterns. I haven't done that yet; but, it's definitely a thing.
Hi Ben,
Long time - no comments from me.
CloudFlare is a great service, they do things right most of the time!
...For the geek like me, having NoScript & uBlock Origin installed and have visited your site before, Whitelisted since about 15 years ago, I do not see these images in right column anymore, like:
I would not even know they would be there if I visited say another page that did not tell me all about CDN, right...
2 things:
I thought that might be important.
Webmaster Alex
P.S.
I am on IIS for most sites and we use these couple of lines in web.config file:
@Webmaster,
I'm sure if I knew more about the server-management aspect of the stack, there's a lot more I could do locally in IIS (or nginx or whathaveyou). The nice thing about the CDN is that they really hand-hold me through things, which makes up for my skill-gap in the webmaster department.
@All,
I wanted to share some links that I used to help test the site, as well as some links that were brought to my attention afterwards:
WebAIM Color Contrast Checker - this helps you make sure that foreground / background color contrast is sufficient for different visual constraints. The Chrome DevTools has this also built into its color picker; but, the WebAIM tool was easier to use.
WebAIM WaveRunner - this performs and automated scan of a URL and reports back a variety of accessibility considerations like
tabindex,alttext, and site structure landmarks.Then, on Twitter, James Moberg gave me these recommendations (which I have not yet validated):
Hi Ben!
Long time fan as well, never posted. Just getting my CFML life revitalized with a new (my first) Lucee instance and am reading through a lot of your posts, which are amazing.
Question about this article: when you say you "could pipe 100% of all traffic through the CDN" does that mean you've moved your hosting (100% of your files) over to them? Or am I missing how this works?
Thanks!
Dan
@Dan,
First, thank you for the kind words! With that said, this is change is just about traffic not about hosting. I'm still hosting my ColdFusion blog over on Hostek (a managed ColdFusion host). But, my DNS for
bennadel.comnow resolves to CloudFlare. So, when you make a request tobennadel.com, it routes to your closest CloudFlare POP (Point of Presence), which then - internally to the CloudFlare infrastructure - forwards the request on to the "origin server" (ie, my Hostek ColdFusion server).So, ultimately, all the traffic still flows back to my ColdFusion server; but, it's using CloudFlare's network which is very fast and globally distributed. Hopefully that adds a bit of clarity?
Oh, cool! Ya, I'm new to how CDNs work.
Did I understand correctly that some of your static content (images, etc.) are hosted at CloudFare? And only requests for things like cfms, etc. come through to your server(s)?
Or is it just caching header changes and everything still resides at Hostek?
Thanks again!
@Dan,
So, technically, nothing that I have ishosted" on CloudFlare. That said, you are correct about the caching headers. For static content, CloudFlare is caching them in the CDN, but the original request is still hitting my origin server to get the static content.
Theoretically, I could cache the
.htm/.cfmfiles as well; but, by default, CloudFlare only caches files with certain extensions. If you wanted CloudFlare to cache other things, I think you can either:To be fair, the CDN stuff is still relatively new for me as well. And, sometimes I have to go in and flush the cache (in CloudFlare) because it will happily cache a
404 Not Foundresponse. So, for example, if I forget to upload an image to my server and then show the blog-post, CloudFlare will cache the 404 and will continue to show the 404 even after I upload the image. I have to flush the cache for that asset-path before the actual image starts showing up.There's soooooo much more that CloudFlare can do; but, I've only begun to scratch the surface, I think.
Ben, why use third party server to cache you content? Hostek, have some there for over a decade for some sites. Would routing some of your traffic thru third party service/one would 'leak' what and when and how users access your infrastructure, internal or external? Would that be just another vector to bug about? Every pixel over http(s), that is over the board is out there for grabs. I was always a believer of serve and host, no outside resilience is to strong. 🍑
@Webmaster,
Ironically, if you Google for "hostek cdn", the first hit that comes up is them (Hostek) recommending using Cloudflare. That said, every technology has trade-offs. To your point, it's a 3rd-party service that I am now sharing information with incidentally. But, that's already the same information that I'm sharing with Hostek. And, it's already the information that every person is already sharing with their ISP. So, it doesn't feel like I'm "leaking" anything that isn't already being leaked. And, in returns, I get a wicked fast CDN with DDOS protection and lots of other really cool add-ons that I've yet to even explore.