The User Experience (UX) Of The Rogue Fitness Shipping Map
Two years ago, I purchased a beautiful, black-zinc Ohio Power Bar barbell from Rogue Fitness in Columbus Ohio. And, like most fitness equipment, the Ohio Power Bar is large and heavy - about 86-inches long and 45-pounds in this case. So, you can imagine that shipping such an item would require more time and money than most purchases. And, given the fact that I was about to start building my very own home gym, there was a lot of excitement and anticipation around this particular order. Which is why I was so pleased by the user experience (UX) of the Rogue Fitness checkout process.
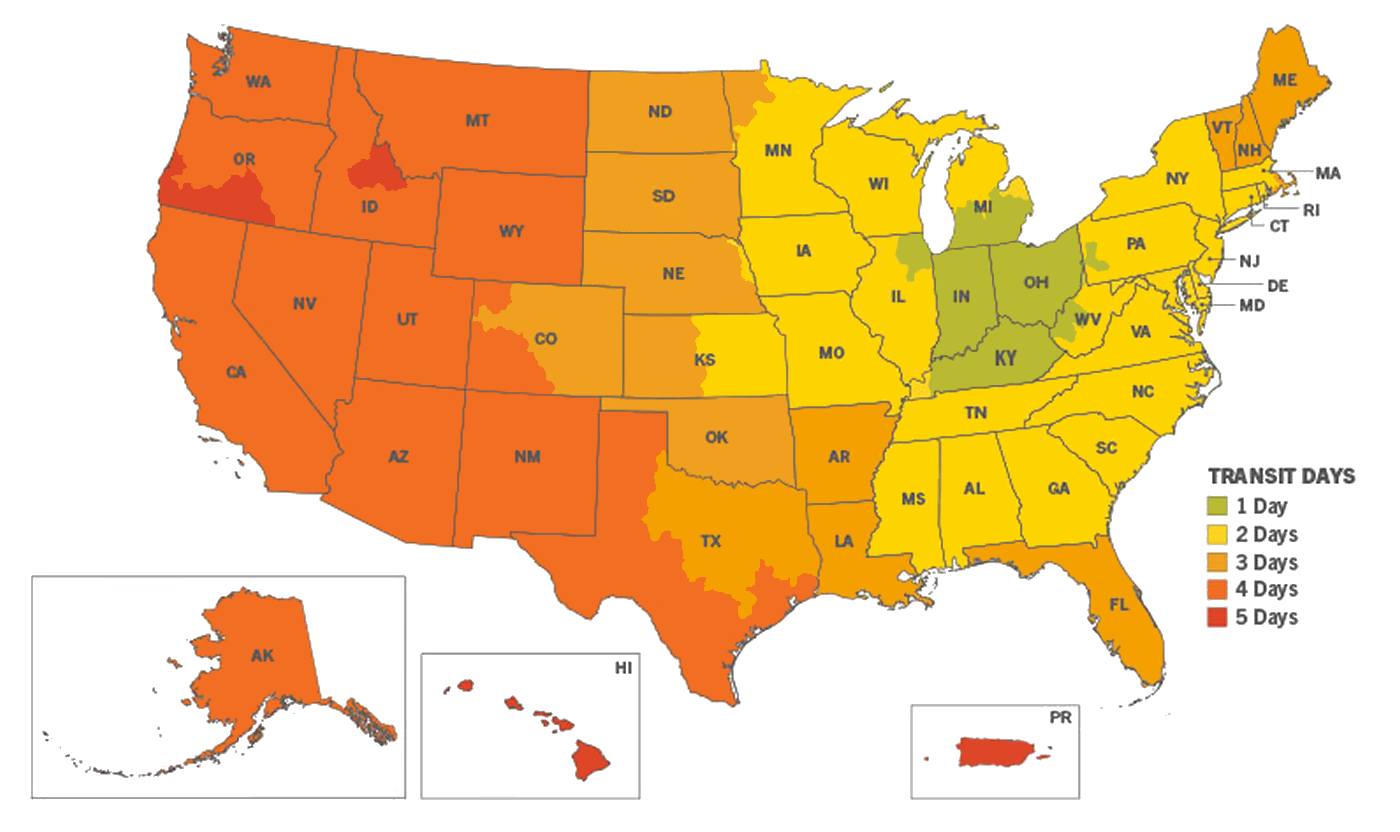
With a large item like a barbell, your shipping options are fairly limited (at least on the Rogue Fitness site). You either drive to the factory itself; or, you have "standard" shipping. And, in order to give you a sense of how long the standard shipping takes, the Rogue Fitness checkout process presents you with this map:
| |
|
|
||
| |
 |
|
||
| |
|
|
As a product designer, I absolutely love this map. There's something magical here in the way this map takes a traditionally-abstract concept like "shipping time" and turns it into a sensual experience. This maps liberates the logic of shipping from its blackbox and shows it to the customer in a way that they can understand: the farther you get from Columbus, OH, the longer shipping takes. This statement is obvious on its face; but, the codification of this statement in a physical, palpable dimension makes it a very pleasing user experience (UX).
We're all familiar with the idiom, "a picture is worth a thousand words." Which is certainly true. But, I think the overall effect of such a picture is magnified when it goes beyond the "what" of data and begins to impart the "why". As product designers, we don't always have this opportunity; but, if we can find simple ways to imbue our users with a sense of understanding - to let them peer behind the curtain in a way that isn't overwhelming - we can begin to empower them. And, an empowered user is a happy user.

Reader Comments