Exploring Dependency-Injection Tokens Using Pictures In Angular 2
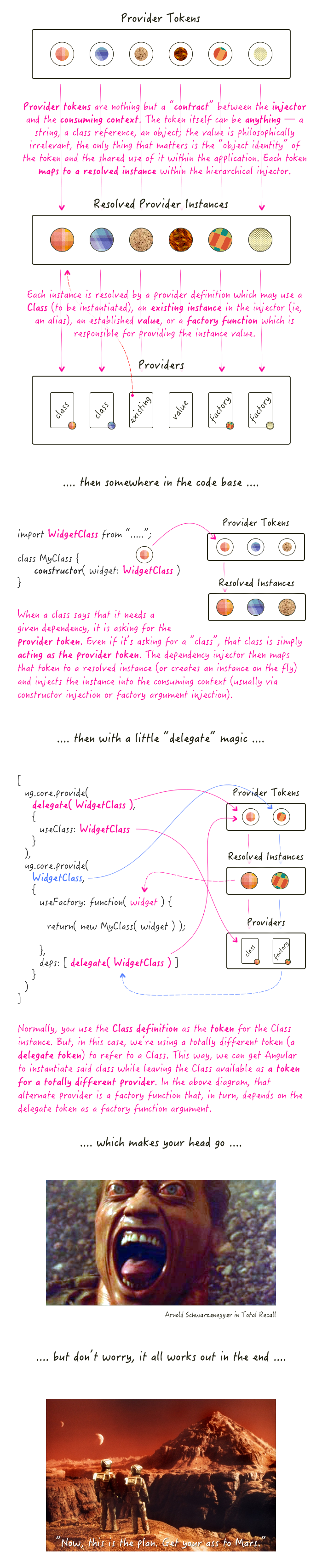
The other week, I carried out a fun little exploration in using class delegates or class proxies in the dependency-injection mechanism in Angular 2. While I don't think this will be a terribly common use-case, the exploration really forces you to think about how dependency-injection tokens work and how they are mapped to provider instances by the hierarchical injector. This can lead to a non-trivial mental model. So, as suggested by Sean (in the comments of said post), I wanted to try and articulate this crazy mind map a little bit more clearly.... using pictures:
| |
|
|
||
| |
 |
|
||
| |
|
|
As you can see, the "common case" is actually pretty straightforward - you use a Class as the provider token for the single instance of that class. But, once you step outside the common use-case, it can start to get quite a bit more hairy. And this graphic doesn't even attempt to look at all the different use-cases for the various provider types (ie, class vs. value vs. factory, etc.). But, hopefully this graphic does sheds a little light on how tokens map to instances in the Angular 2 dependency-injector; and, how you can use that mechanism to do some interesting things.

Reader Comments
This is great, appreciate it and will read it now...
Awesome illustration Ben. :mind-blown:
:D
:D Much appreciated.