Anti-Aliasing Has No Effect On Image Resizing / Scaling In ColdFusion
There's nothing in the ColdFusion documentation that states that anti-aliasing will have any affect on image resizing or scaling. However, many of the code samples in the documentation turn anti-aliasing "ON" before performing a image resize action. As such, there's a lot of confusion as to whether or not anti-aliasing is doing anything (for resize action). So, I decided to run some quick tests. And, from what I can tell, anti-aliasing has no affect on the speed of resizing or the quality of the generated thumbnail.
To test this, I took a number of images and resized them twice. On the first pass, I resized them without anti-aliasing; on the second pass, I resized then with anti-aliasing enabled:
<cfoutput>
<!--- Read list of test files to work on. --->
<cfset imagePaths = directoryList( expandPath( "./images/" ), false, "path" ) />
<table cellpadding="20" cellspacing="5" border="1">
<cfloop index="imagePath" array="#imagePaths#">
<tr>
<!--- Test without anti-aliasing. --->
<td align="center">
<cfset filename = getFileFromPath( imagePath ) />
<cfset thumbPath = "./thumbs/#filename#" />
<cfset startedAt = getTickCount() />
<!--- Scale image WITHOUT anti-aliasing. --->
<cfset image = imageNew( imagePath ) />
<cfset imageSetAntialiasing( image, "off" ) />
<cfset imageScaleToFit( image, 300, "", "highPerformance" ) />
<cfset endedAt = getTickCount() />
<cfset imageWrite( image, thumbPath ) />
<img src="#thumbPath#" /><br />
#( endedAt - startedAt )# ms
—
#getFileInfo( expandPath( thumbPath ) ).size# Bytes
</td>
<!--- Test with anti-aliasing. --->
<td align="center">
<cfset filename = getFileFromPath( imagePath ) />
<cfset thumbPath = "./thumbs-antialiased/#filename#" />
<cfset startedAt = getTickCount() />
<!--- Scale image WITH anti-aliasing. --->
<cfset image = imageNew( imagePath ) />
<cfset imageSetAntialiasing( image, "on" ) />
<cfset imageScaleToFit( image, 300, "", "highPerformance" ) />
<cfset endedAt = getTickCount() />
<cfset imageWrite( image, thumbPath ) />
<img src="#thumbPath#" /><br />
(Anti-Aliasing) #( endedAt - startedAt )# ms
—
#getFileInfo( expandPath( thumbPath ) ).size# Bytes
</td>
</tr>
</cfloop>
</table>
</cfoutput>
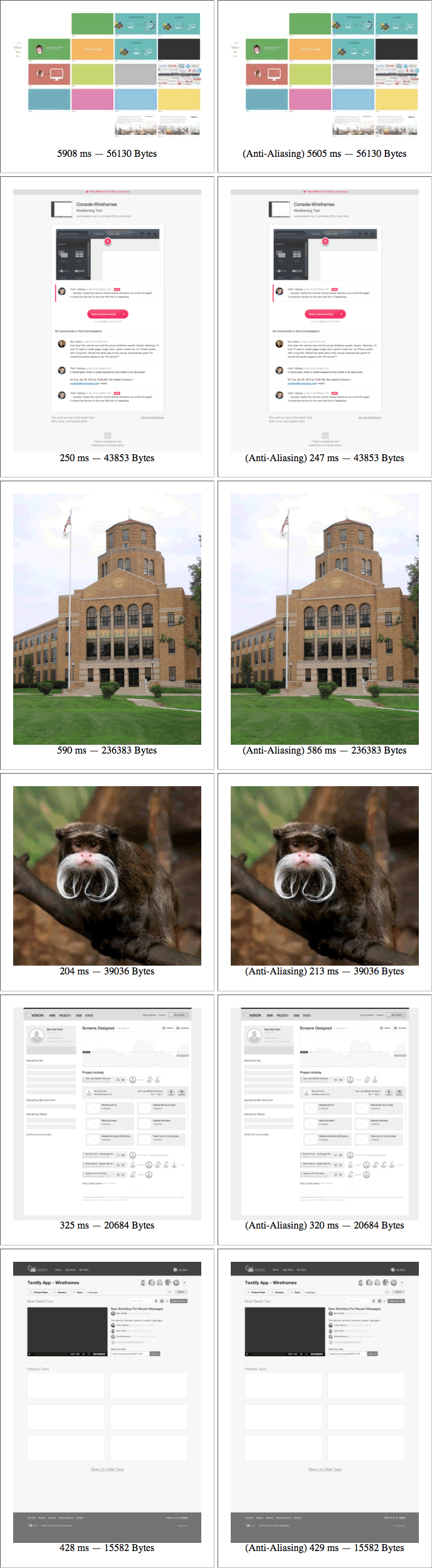
When we run the above code, we get the following page output:

As you can see there is no visual difference, meaningful speed difference, or file-size difference between the two thumbnails despite a difference in the anti-aliasing setting.
Of course, I didn't want to rely on my own level of perception; so, I put the two sets of thumbnails in Adobe Fireworks and applied a "difference" to the two layers. The result demonstrated that there was zero difference, at the pixel level, between the two sets of thumbnails.
In my mind, it is now clear - despite some misleading code samples, anti-aliasing has no affect on image resizing in ColdFusion. Of course, anti-aliasing does have an affect on other aspects of image manipulation; but, enabling will not provide any benefit in terms of image resizing.
Want to use code from this post? Check out the license.

Reader Comments