Capturing Pointer Events Using Bookmarklets
As a web application developer, I spend a lot of time looking at the source code of HTML pages. This includes pages that my team has created; and, pages that I find in the wild about which I am curious. In either case, there's nothing more frustrating than right-clicking on an Element with the intent to Inspect it only to find myself on the body element because the target element has pointer-events disabled. To "fix" this issue, I've created a Bookmarklet that appends a style tag that attempts to re-enable all pointer-events through the use of the !important CSS modifier.
Run this demo in my JavaScript Demos project on GitHub.
View this code in my JavaScript Demos project on GitHub.
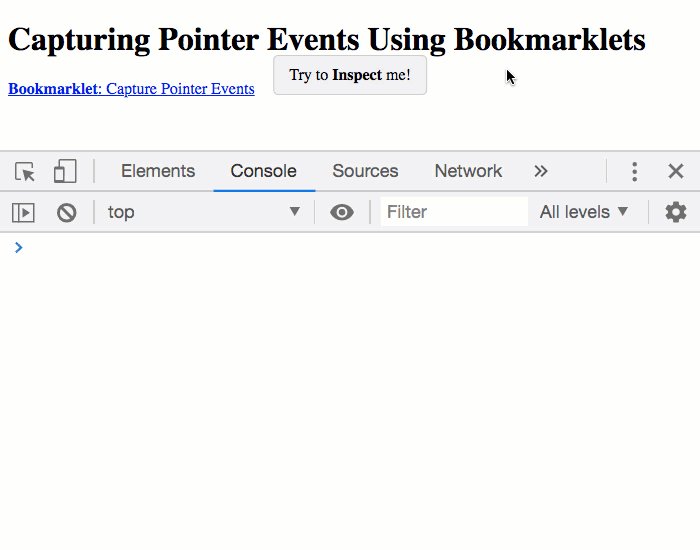
To see what I mean, in regard to pointer-events, let's take a look at a simple demo. In the following HTML page, there is a .popup element that has the pointer-events set to none. Any attempt to Inspect the element will result in disappointment:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>
Capturing Pointer Events Using Bookmarklets
</title>
<style type="text/css">
.popup {
/*
CAUTION: Because this class turns OFF pointer-events, the user won't be
able to right-click and Inspect the element. This can make debugging much
more difficult.
*/
pointer-events: none ;
/* --- */
background-color: #f0f0f0 ;
border: 1px solid #cccccc ;
border-radius: 5px 5px 5px 5px ;
left: 50% ;
padding: 10px 15px 10px 15px ;
position: fixed ;
top: 50% ;
transform: translateX( -50% ) translateY( -50% ) ;
}
</style>
</head>
<body>
<h1>
Capturing Pointer Events Using Bookmarklets
</h1>
<p>
<!-- Copied from: https://github.com/bennadel/Bookmarklets -->
<a href='javascript:(function(d,b,f,u,s){f="capture-pointer-events.js";u=(b+f+"?="+Date.now());s=d.createElement("script");s.setAttribute("src",u);d.body.appendChild(s);})(document,"https://bennadel.github.io/Bookmarklets/");void(0);'>
<strong>Bookmarklet</strong>: Capture Pointer Events
</a>
</p>
<!-- Lots of nested element to represent a complex DOM tree structure. -->
<div>
<div>
<div>
<div>
<div>
<span class="popup">
Try to <strong>Inspect</strong> me!
</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
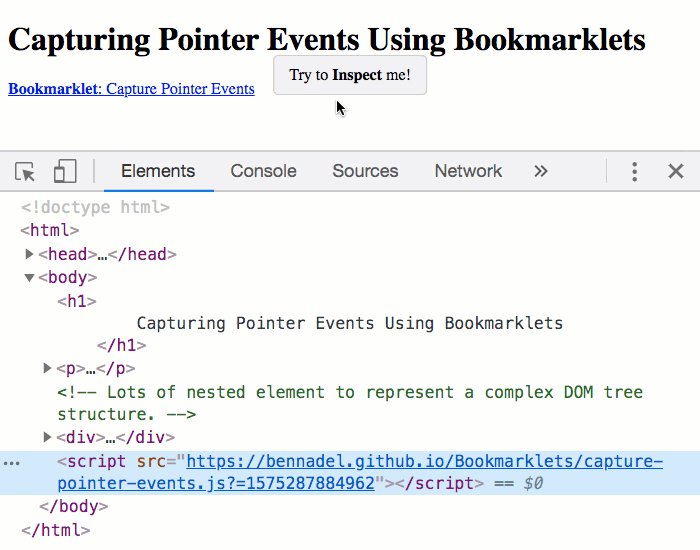
As with the other bookmarklets in my Bookmarlkets project on GitHub, all this one does is inject a script tag that links to a JavaScript file that's hosted in my Bookmarklet repository. And, in this case, the external JavaScript file contains the following code:
(function capturePointerEvents() {
var parentTag = ( document.head || document.body || document.documentElement );
var styleTag = document.createElement( "style" );
styleTag.setAttribute( "type", "text/css" );
styleTag.setAttribute( "data-caution", "Injected by bookmarklet" );
styleTag.innerHTML = `
html,
html * {
pointer-events: auto !important ;
}
`;
parentTag.appendChild( styleTag );
})();
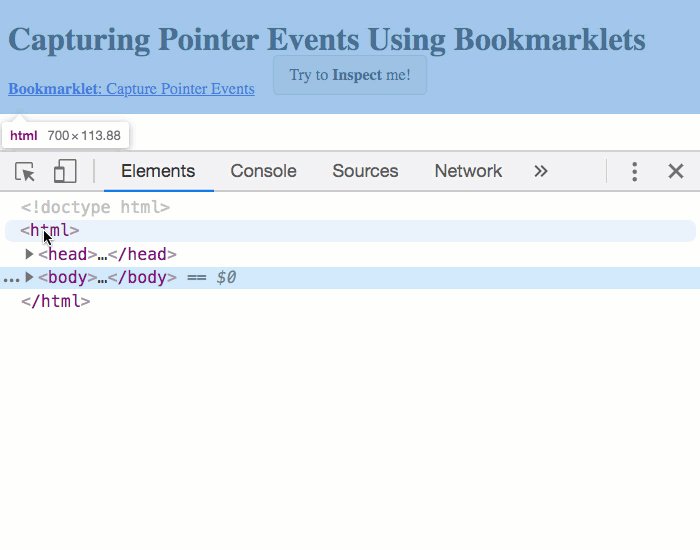
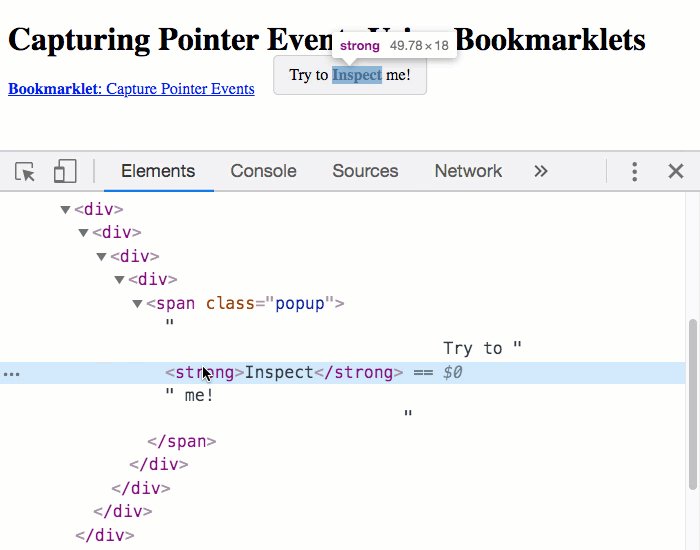
There's nothing fancy going on here - I'm just creating and then injecting a style tag that attempts to override the pointer-events CSS property for the entire DOM tree by using the !important modifier. Now, if we open this web page and run the bookmarklet, you can see that the target element becomes inspectable:

As you can see, prior to the bookmarklet being applied, the popup element is not inspectable and places focus on the body element. However, once the bookmarklet loads the external script file, and the style tag has been injected, I am able to right-click and Inspect the popup.
Bookmarklets are a really old technology. But, they prove over-and-over again to be a powerful tool in the web application development toolkit. In this case, we're able to use bookmarklets to dynamically enable pointer-events for the entire DOM (Document Object Model) tree on any page, which can make debugging much easier.
Want to use code from this post? Check out the license.

Reader Comments