ES6 Function Argument Defaults Don't Have To Be Trailing Arguments
This is primarily a note-to-self. In ES6, you can define default / fallback values for Function arguments that are undefined. Historically, I have always thought of optional arguments as having to be trailing arguments (ie, the last arguments in the parameters list). But, this mental model is incomplete. Defaults are used simply when the given argument is undefined. So, this can be a trailing argument; or, it can be any argument in the parameter list.
To see this in action, we can create a JavaScript Function with multiple arguments and then try invoking it with undefined leading arguments (rather than just trailing arguments):
function testDefaults( a = "defaultA", b = "defaultB" ) {
return({ a, b });
}
console.log( testDefaults( "a", "b" ) );
console.log( testDefaults( "a", undefined ) );
console.log( testDefaults( undefined, "b" ) );
console.log( testDefaults( undefined, undefined ) );
console.log( testDefaults() );
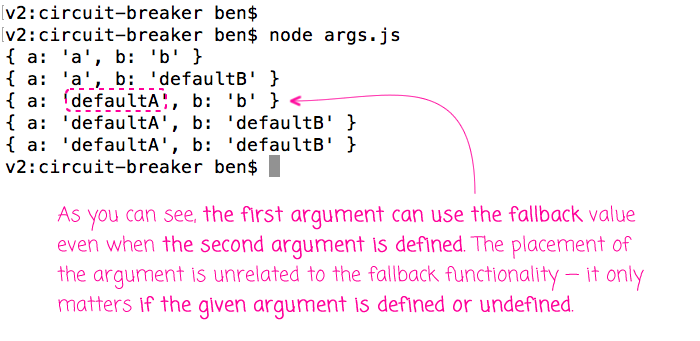
As you can see, all of the Function arguments have a default value; but, when we invoke the the Function, we use various combinations of defined and undefined arguments. And, when we run this code through Node.js, we get the following terminal output:

As you can see, the fallback value of the Function argument is used regardless of where in the parameter list the undefined argument is placed. The order of arguments is irrelevant in terms of fallbacks; it only matters if the argument - in a given position - is defined or undefined.
Of course, you may think that it's crazy to pass-in undefined leading arguments as it makes the Function invocation confusing and janky. But, there is a valid use-case for this, when the function is being invoked using values that are being pulling out of another container. Imagine having to invoke a Function using a "config" object:
function testDefaults( a = "defaultA", b = "defaultB" ) {
return({ a, b });
}
var config = {
b: "b"
};
testDefaults( config.a, config.b );
In this case, all arguments to the Function are being pulled out of the config object. However, since the config object doesn't define the "a" property, it will be passed in as "undefined" to the Function, thereby consuming the default / fallback value. This works despite the fact that "a" is an undefined leading argument and "b" is a defined trailing argument.
As a final thought, it's wroth mentioning that the second parameter in my demo doesn't have to define a default / fallback value. It's perfectly legitimate (from a technical standpoint) for the first argument to be optional and the second argument to be required - so long as you understand how this all works mechanically.
Hopefully this information isn't anything new. My goal here was just to shed light on a facet of ES6 function arguments that you may not have considered explicitly. This is just a small step towards having a better mental model of how JavaScript and Node.js work.
Want to use code from this post? Check out the license.

Reader Comments