jQuery's is() Method Checks For Any Matching Elements
This is a really tiny post, but just something that I wanted to point out. The is() method in jQuery will return true if any of the elements in the current collection match any of the elements in the is-based collection (as defined by the given selector). Normally, if you're working with just a single element, there's no problem; but, if your current jQuery collection contains multiple elements, you might get an unintended result.
Take a look at this quick example:
<!DOCTYPE HTML>
<html>
<head>
<title>jQuery is() Method</title>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function(){
// Get all the paragraphs.
var p = $( "p" );
// Check to see if the Paragraph is cool.
if (p.is( ".cool" )){
// Highlight with gold.
p.css( "background-color", "gold" );
}
});
</script>
</head>
<body>
<h1>
jQuery is() Method
</h1>
<p class="cool">
I am a cool paragraph.
</p>
<p class="boring">
I am a boring paragraph.
</p>
<p class="cool">
I am a cool paragraph.
</p>
</body>
</html>
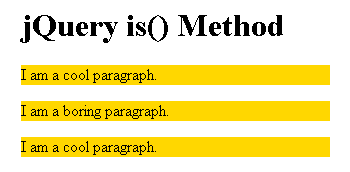
Here, we are grabbing all of the paragraphs on the page, then we are checking to see if the collection is( ".cool" ). If so, then we are going to give it a gold background. When we run this code, this is what we end up with:

As you can see, all paragraphs, even the one with the class "boring" were given the gold background. This is because at least one element in the original collection matched at least one element in the is-based collection. Like I said, if you are working with a single node, then it's never a problem; but, if your original collection has several nodes, your is() method calls might give you a false positive.
That said, if you haven't used jQuery's is() method, it is totally awesome! I love it for checking classes, visibility, and tag types. Perhaps the coolest use-cases for me is using it in conjunction with the jQuery pseudo-selectors:
if (elements.is( ":visible" )){ ... }
I love that one - I use it all the time in dynamic layouts.
Want to use code from this post? Check out the license.

Reader Comments
Ben, great post as usual. The is() method is also great for performance tricks.
Like maybe for a grid use case:
$("#somegrid").click(function(e){
if( $(e.target).is(".datarow") ){
// do something with this table row
}
});
So now instead of registering 50 or so table rows into the browser event model, you are only registering 1 element, and letting event delegation figure out the click.
@Garrett,
Word up. I believe that is half the magic of how the live() event binding works.
For that example wouldnt you do:
var p = $('p');
p.filter('.cool').css( 'background-color', 'gold' );
Because by doing:
if (p.is('.cool')) {
p.css( 'background-color', 'gold' );
}
You only check to see if there is some '.cool' p's available and so when you do this line:
p.css( 'background-color', 'gold' );
You are effectively applying the background to the 'p' set, rather than a filtered set.
That would be correct I suppose if you wanted to apply the gold background if there are any p's in the set with a class of cool.
@shuns,
That is correct. The right/wrongness of the post wasn't so much what I was getting at. After all, I could simply do $( "p.cool" ) and have the exact set I was looking for; my real intention was only to point out that is() works with *any* overlap of the two sets and cannot speak for the entire collection, which may or may not lead to unintended results (depending on what you're doing).
I just started using .is(':hidden') and .is(':visible') the other day.
Great explanation of what it actually does. Very helpful.
Keep it up.
@Mark,
Yeah, those are great. jQuery's pseudo selectors are the best.
My condution is "Only submit if at least one checkbox was checked."
In this state, i can use is() method.
$("#myform").submit(function(){
var chckbox = $('input[type="checkbox"]')
if(chckbox.is(":checked")){
return true;
}
else {
return false;
}
});
Like you said, This is a really tiny post, but useful...
It was a very nice idea! Just wanna say thank you for the information you have shared. Just continue writing this kind of post. I will be your loyal reader. Thanks again.
Great post. Just now saw the .is method on 24ways.org and didn't know it. Tried finding it in the Jquery api reference but it's nowhere to be found. This post really helped me out. Thanx.
Should anyone find the doc page on the jquery site please post it here.
LOL just found it:
docs.jquery.com/Traversing
Hope somebody finds this helpfull
Hi Ben... i always read your blog, and specially this post has solved a problem i had that was gettin me nuts!
Thanks a lot and keep the good work.
Greets from Chile, South America.
Rod.
@Rodrigo, @Ryan, @Huile, @Ed,
Glad you guys enjoyed the post. $().is() is such a hugely useful method!
thank you
Been away for a while Ben :)
Keep a lookout for the new 24 ways 2010 edition on 24ways.org
well, this isn't very helpful because you never mention the solution to working with more than one element, you just say that .is() isn't good for multiple elements, but you don't explain what would get us the result with multiple elements.
good work. but the is() method will be good with other expression/filters. And i believe using the hasClass() method will be more powerful then using is() method against the classes.
http://www.prabhuraja.com/2014/03/31/jquery-is-method-and-its-uses-with-demo/