Kinky File Explorer - ColdFusion And jQuery Based File Explorer
As a precursor to my Project Huge: Exercise List project (in which I will learn me some Object Oriented Programming goodness), I have very quickly revamped my ColdFusion and jQuery File Explorer and turned it into a new project. The Kinky File Explorer will provide me with a way to let you (the users) view my project code base in a read-only manner. The Kinky File Explorer locks you into a hard coded directory so that you cannot abuse the system to view proprietary files.
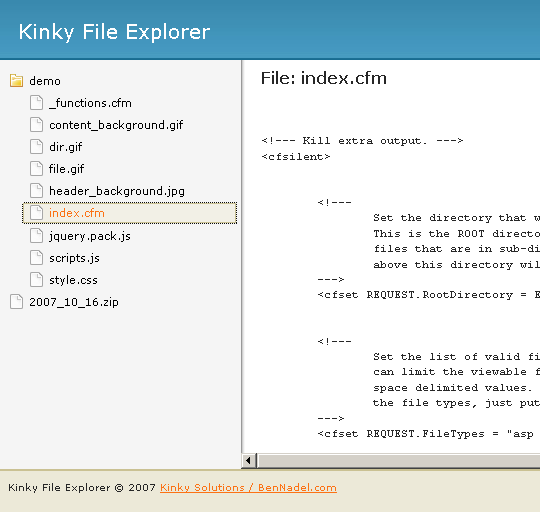
Here is a screen shot of what it looks like (easily skinable):
| |
|
|
||
| |
 |
|
||
| |
|
|
You can view the project details here. I did this in a hurry because I really want to start the Exercise List project; as such, I didn't want to waste to much time on the initial file viewer effort. And so, it's a bit rough around the edges. More updates to come.
NOTE: This is NOT a file management system.
Reader Comments
Kick ass! Looks pretty nice dude. I'll be taking advantage of it.
@Boyan,
Thanks dude. Right now the code just gets loaded into a PRE tag. However, it might be worth looking into loading it into TextArea and using one of the code highlighting programs that's already out there. Maybe it's time I really look into the custom brushes that you have been working on :)
Nice, for Image types you could simply display the image, but i am sure you already thought about it :)
@Thomas,
I think definitely for the next update, it will do that. The initial effort was just quick and dirty.
Ben, that's a great idea. I think you should definitely use the code highlighting brush. It's as simple as adding a name="code"and class="cf" to your pre tags!
Cool. I will look into it. I guess I could use different brushes based on the file extension and set the PRE class dynamically.
Really liking the file explorer. My only issue is that the div that holds the content does not reset to the top of the page each time I click on a new file. Not a huge deal, but when I click on a new file, I would usually prefer to start at the top of the page :)
@Gareth,
Thanks for pointing that out. I never even thought of that; usually, I just click around to see that things work, I never really scrolled down all that much. This should be easy to fix.
@Gareth,
I know it took a while to get to, but issue you pointed out has been fixed :)
*Finally*...it's not like you've been learning OOP and OOP data validation or anything crazy like that :)
@Gareth,
Better late than never :)