Defining A CSS Selector That Requires A Multi-Class Union
Glen Lipka, user interface expert, just taught me the coolest little CSS trick (well not really a trick - more like a CSS fact that I didn't know). I had recently learned that an element could inherit the CSS rules from two different classes:
<div class="one two">
I get the CSS styles from both
div.one and div.two classes.
</div>
That in and of itself was very cool and useful. But, what Glen taught me takes that to the next level; apparently, you can define a CSS selector that only applies to a node that has multi-class CSS inheritance. In the following demo (which was really just a test for me to see this bad boy in action), I am creating three paragraphs. The first two get their own class. The third inherits properties of the previous two classes AS WELL AS properties that ONLY apply to it:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>CSS Test</title>
<style type="text/css">
p {
padding: 5px 5px 5px 5px ;
}
p.one {
border: 1px solid black ;
}
p.two {
background-color: gold ;
}
/* ---- Here's where is gets crazy ---- */
p.one.two {
color: white ;
}
</style>
</head>
<body>
<p class="one">
Only One
</p>
<p class="two">
Only two
</p>
<p class="one two">
Both One And Two
</p>
</body>
</html>
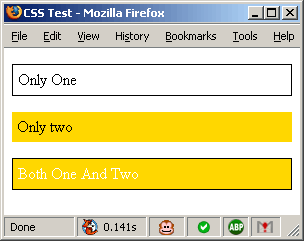
Viewing the above in a browser gives you the following:

Notice that the third paragraph gets the border from p.one, the background color from p.two, and then gets its own font color from the CSS selector:
p.one.two {}
How cool is that? I am sure a lot of people know this, but this is waaay cool. Man, I love CSS; it just makes the development process so much easier.
Want to use code from this post? Check out the license.
Reader Comments
Credit where credit is due. I just found out an hour ago.
Originally from Scott Sauyet.
http://scott.sauyet.com/
Ben,
Have you taken your code and viewed it in IE 6.0 yet? I'll bet you'll be surprised that the "Only two" text color will be white.
oooh crap! You are right. It's funny, cause I tested that in IE6 too :) I think I was just so excited that I didn't notice the font color change. It does this on IE5 on Mac as well (ha ha ha ha ha... IE 5 on mac).
Hmmm, that is lame. I don't have IE7 yet, so can't test that.
Thanks for pointing that out.
http://meyerweb.com/eric/css/tests/multiclass.html
:)
Awesome test setup. Stupid IE :)
It's not that this doesn't work in IE6 at all, it's just very buggy, so I avoid it entirely. It works fine in IE7. As do more advanced CSS 2 selectors.
Good to know it works nicely in IE7. I haven't taken the jump to upgrade yet (as some of us in the office need to have IE6 for testing purposes).
FYI, in case you haven't already seen it, here's the "official" Microsoft solution for running IE6 and 7 side by side:
http://blogs.msdn.com/ie/archive/2007/04/17/ie7-virtual-pc-image-and-ie6-virtual-pc-image-refresh.aspx
Try using this more simply for the technique to work in IE6. If you do like this:
p.red {color: red;}
p.yellow {color: yellow;}
<p class="red yellow">think this works in IE6</p>
I'd appreciate help with testing as I have installed IE7 now. IE5 for mac shouldn't be a concern anymore, it's daft!
Unfortunately, This doesn't achive the goal. We want a CSS statement that acts as an AND operation. In other words, we want certain classes to be applied only if the element has BOTH classes.
so for your example <p class="red yellow">.
Imagine if you had:
p.red {color: red;}
p.yellow {color: yellow;}
p.red.yellow {color:orange} /* works in everything but IE6 */
Its the AND statement that would be so powerful.
Glen
Obviously this wouldn't be the best solution in most cases, but if you really wanted you could use JavaScript to apply a third class to elements with the 2 classes in question. E.g., JavaScript turns class="one two" into class="one two one-two", and your CSS selector changes from ".one.two" to ".one-two" or even ".one.two, .one-two". That would work everywhere including IE6.
Good point on JavaScript, no need to bloat your code with IE specific stuff. Personally I never needed to select both classes together tough.
@Zoffix,
While I have never done that before (and didn't know that I could), it is one of those things where when I see it, I know that I could have used it somewhere :)
Wow, that is a VERY NICE feature I didn't know of.
Too bad it doesn't work in IE6, but at least it makes my CSS for the other browsers a LOT MORE POWERFUL.
Thanks a lot,
Martien
I'll see your CSS and raise you one:
.processing td.description {
background: #DADADA url(images/ajax-loader.gif) no-repeat center;
}
This applies only to the TD with class 'description', that is in the TR with class 'processing'. The other TDs in the row have additional properties, but I wanted the animated background only in one of the TD elements.
Thanks for the post, you got me most of the way to this one.
@Jim,
Nested classes are very cool and extremely powerful!
Thank you so much, it's very very very useful, you cool!
great! thanks for the helpful information. keep it up.
This is a very exciting time for us web developers, what with HTML 5 finally becoming a viable option. I've been switching all my applications over lately. Unfortunately some of the eyecandy causes performance problems on touch screen devices. So here's my idea, combine this concept with modernizr.js and you can get a css rule like:
html.no-touch.boxshadow div.panel{
box-shadow: 10px 10px 5px #888;
}
Are you aware that your name is the anagram of ben laden ?
Wooow...this is just fantastic, its everything I was looking for. A lot of javascripts going to trash now!! :D
that's not a union selector, it's an exclusion selector - `.one.two {}` targets one AND two, versus one OR two
(and you're SEO'd very strongly for "css union selector" which is annoying)
That ".a.b" a AND b selector is not mentioned in my CSS "missing manual" 2 book (couldn't find it anyway). How come? This is a great - really great - addition to the "traditionally" used selectors.
I needed such a feature to simplify some rules and wondered if it was even possible until I found your site. The great news is it seems to work in all browsers! (who cares about ie6 anymore?)
I find it that when I can't remember anything I usually end up on your website. Thanks!
Thank you, thank you. I can see times when I might want to use this, and if I didn't know it, I might be banging my head against the wall trying to come up with another one.
This is a good article & good site.Thank you for sharing this article. It is help us following categorize:
healthcare, e commerce, programming,multi platform, it consulting, retail, manufacturing, CRM, digital supply chain management, Delivering high-quality service for your business applications,
Solutions for all Industries,
Getting your applications talking is the key to better business processes,
Rapid web services solutions for real business problems,
Web-based Corporate Document Management System,
Outsourcing Solution,
Financial and Operations Business Intelligence Solution,