Smashing jQuery By Jake Rutter
If you've done anything with web development in the last couple of years, there's no doubt that you've heard of Smashing Magazine. Smashing' is one of the most trusted online magazines for web designers. They do have stuff that is relevant to developers; but, this is heavily skewed towards the front end, user experience, and interaction design end of the spectrum. Smashing jQuery, by Jake Rutter, is an introduction to the jQuery library for web designers and developers who are fluent in HTML and CSS but may only have a basic understanding of Javascript.
| |
|
|
|
|
| |
 |
|
||
| |
|
|
This book is clearly geared towards web designers. And, as a member of the Smashing Magazine book series, everything about the production of the book supports this. With glossy paper, rich screen shots, robust code coloring, and book-wide branding, it's clear that this has been published by a company that values user experience above all else.
The code coloring does have a tendency to be inconsistent; but, with thousands of lines of code across 300-plus pages, certainly I wouldn't hold this against the book. At the very least, the code coloring never has a negative affect on the readability of the code. And, as someone who has seen their own code get published, I can definitely sympathize with how much of the production process is, quite honestly, out of your hands.
But, this isn't a book about design - it's a book about jQuery; I simply linger on the design aspects of the book because it's a Smashing book and the 2-lbs of glossy paper were a joy to hold. From a technical standpoint, the book is solid. With web designers in mind, Jake definitely takes concepts that are likely foreign to the reader and breaks them down into very easy-to-understand chunks.
He used an explanatory style that I had never seen before: he would provide a just-in-time break down of his solutions a few lines at a time. Most often, when it comes to technical writing, an author will lay out the code and then explain it. Jake flipped it on the reader - he would give a brief explanation, then show four or five lines of code. Then, another brief explanation, followed by a few more lines of code. Sometimes, an explanation would result in only a single line of code being added to the overall picture.
As a web developer who learned front-end programming before I learned ColdFusion, it's hard for me to put myself in the shoes of someone who's never touched Javascript; but, it's certainly easy for me to imagine that Jake's hand-holding style of explanation is extremely agreeable. His descriptions clearly prime the reader to focus on the important parts of the code before the code is even presented. Then, once presented, the reader is never required to grasp more than a few lines of code at a time.
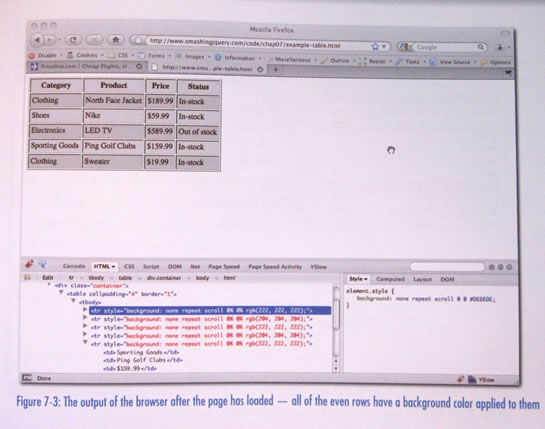
Then, to elucidate the code even further, almost every solution in the book is followed by a full-color screenshot of Firefox with an expanded Firebug console. This means that not only can the reader see the code, but with the screenshots, they can clearly see the resultant HTML markup and CSS of the jQuery-driven outcome. All in all, the solutions are covered in such a way where nothing is really left up to the imagination.
| |
|
|
|
|
| |
 |
|
||
| |
|
|
In addition to bite-sized explanations and full-color screenshots, Jake makes sure to keep all of his examples concrete. He's doesn't spend time in the abstract; rather, he centers his explanation around a set of real world problems. Doing this certainly helps the reader to understand the code since both he [Jake] and the reader are always working towards a mutually understood outcome.
While this is an introductory book, Jake does touch on a fairly wide range of topics. Beyond the basics, Jake talks about implementing plugins, jQuery UI, mobile development, and even provides a tutorial on how to author your own jQuery plugins. And, while it's hard for me to speak for web designers, my gut is telling me that you'll find this book to be a pain-free introduction to the world of DHTML (Dynamic HTML) as seen through the lens of the jQuery Javascript library.
Reader Comments
Thanks for the info, Ben. I will definitely grab this book as another resource in my quest to gather the best ways to build jQuery-driven apps.
@Paul,
If you already have a good understanding of jQuery, I am not sure that this book will really add much to your current know-how.
I am going to grab this book and make it required reading for the graphic designers I work with, so they understand the complexity of coding I have to go through with their overly complex designs.
@Chris,
Nice move. I think it's always a good idea for people on both sides of the divide to be on the same page.
Thanks I'll check it out. I just finished reading Smashing HTML5.
http://www.amazon.com/s/ref=nb_sb_ss_i_1_30?url=search-alias%3Dstripbooks&field-keywords=smashing+html5+by+bill+sanders&sprefix=smashing+html5+by+bill+sanders
Thanks for the info. It really makes sense. Is this available in Barnes and Noble anytime soon?
@Mike,
This is the first book that I've read from the Smashing series. I assume the rest are of the same quality?
@Mike D,
I can't speak to its availability in that sense. You can get it right now on Amazon.
@Ben,
Yes the Smashing HTML5 book was well writing.
Where have I been? I've never heard of Smashing!
It looks like a great resource though, and it's on my feed now!
-paul
@Paul,
Smashing Magazine is pretty cool. Among other things, they have outstanding "aggregate" articles. Things like, "50 Free Icon Sets" or "Top 20 Prototyping Tools". They are definitely a resource for finding out what's best-of-breed in a lot of areas.
Ben,
Thanks for the review, I really appreciate your honesty! And yes, the code colorization was definitely off in some parts, which Im not proud of - but for my first book, I think overall it came out well! Glad you enjoyed and it's definitely aimed at beginners!
Jake Rutter
http://onerutter.com/smashing-jquery
Sounds like something I'd want to add to my library! I'm very visual - I have to be able to actually see something being demonstrated in front of me before I can really grasp it. Lots of pictures, as well as videos, help me.
@Jake,
No worries; the code coloring certainly didn't have a negative impact at all. Heck, it was nice just to see a book that did have code coloring - most of the tech books I read are black and white. The color variations definitely makes it a bit easier on the eyes.
But like I said, a solid technical book!
Out of curiosity, where do you draft a book like that? Word? InDesign? Google Docs? I've never written anything longer than a blog post, so I that world is entirely unfamiliar to me.
@Lola,
Jake's book is definitely strong and often on the photos :)
Ben,
I was at Barnes and Noble today and was ready to buy this book. I agree the book covers a lot of great stuff and is easy to follow. However, there are a TON of typos, misspellings, mis-matched code from one example to another, and just flat out mistakes in the code. That really turned me off and I ended up not buying it for that reason.
Great book by the author but the editor should have taken a pay cut on this one.