Exercise List: ColdFusion Site Skeleton
Click here to view the current Online Demo
Click here to view / download the current Code Base
Now that I have built a generic HTML template, I have taken that template and broken it out into a simple ColdFusion site skeleton. I am not using any framework here; I am really not putting in a lot of stuff. The only noticeable pattern is the front-controller pattern in which all requests are directed through the ColdFusion index.cfm page.
I am trying to keep this as simple as possible. I don't want to get distracted by all the glitz and glam of a framework. I am here to learn object oriented principles, and that's all. This is not journey into the practices of optimal site design - this is project aimed at the understanding of data access and modification. To me, the two subjects can benefit from each other, but the are not tied together by law. I don't want to waste time trying to understand object oriented program (OOP) in the context of a framework, I want to put all my effort into understanding the OOP alone.
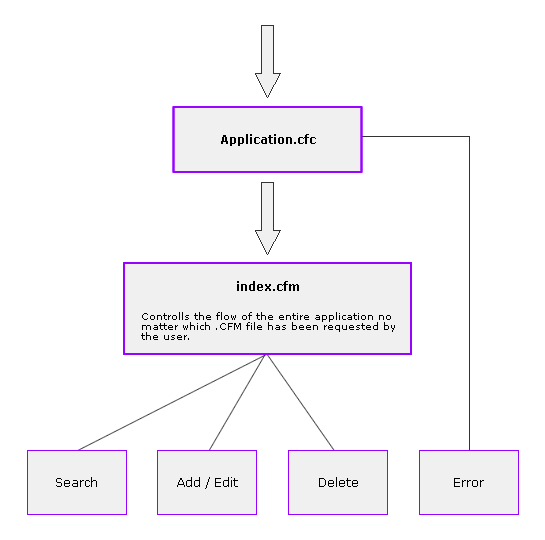
I have tried to put in place holders for every file that I think I will need. None of them function in any way, but none of the links are breaking. Here is a very rudimentary schematic of how the site functions:
| |
|
|
||
| |
 |
|
||
| |
|
|
Now, time to start fleshing out the pages. Each page consists of a query file followed by a display file. I guess this is some what FuseBox'ian, but very simple. The query files will do both the page queries and the form processing. Again, I am not worried about page flow, I am worried about data access.
Reader Comments
And If can error be in a search, add, delete, and why error stands separately?
Error stands sepperately because it is handled by the Application.cfc directly in the OnError() event method. The index file cannot display an error page.
What do you think of using the onRequest function in application.cfc to handle the control of the application instead of the index.cfm?
@raZorTT,
While I think logistically, it would do the same thing, you still need to call a .CFM page for the ColdFusion Application Server to work. Since you cannot call the Application.cfc directly, the index.cfm is required. And, as long as it is required, you might as well put your page controller logic in there.
I think it is actually nice to have it in the index.cfm since it separates the controller logic from the application / request initialization logic. You know which file contains which data for faster access and less clutter.